I love surfing internet and save an interesting website, normally I am using save as function on the menu bar in the browser to save a webpage. Some webpage have a lot of picture and may took up to few MB of disk spaces. I found out that this is not practical at all. When I read izzat3114 new post about Test your web design by BrowserShots.org I found out that I can make use of this online service to make my life more practical and easier. The purpose of this free online is to take any screenshots of a website using different web browser and different operating system. What that mean? You can test your site in any browser without installing different browser. I am not gona tell you about testing a web design, but I just wana guide you how to capture a website screenshots and save them as a picture format. So you can save your disk space.
How to?
Firstly go to http://browsershots.org/
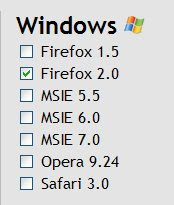
Enter which site do you want to take a screenshot or to capture. Remember to tick only one browser. My suggestion is capture it using Mozila Firefox 2.0. If not you have to wait little bit longer to get your screenshot.

Then click submit. You will be redirected to the download area. Don’t download the file yet. If you download the screenshot, you wont be able to read the text because its small and compressed. Click on the picture then click again on the picture to get the Hi-res original website screenshots. Right click and save as.
Take website screenshots using BrowserShots.org
Jan 30, 2008
How to capture website screenshots and save them as picture format (.jpg) using free online services
Labels: tutorial
Subscribe to:
Post Comments (Atom)


0 comments:
Post a Comment